
イラストレータープチ講座 シリーズ② -パスファインダー篇-

こんにちは。講師の青木です。
OCHABI生の皆さん、イラレの復習は進んでいますか?
この、イラストレータープチ講座シリーズでは、
デザイナー必須のレイアウトアプリ、
「Adobe Illustrator」の便利機能を紹介していきます。
*文中では「Adobe Illustrator CS6」を使用しています。
前回に続いて、2回目はコレ!
【パスファインダー】です。
これは2つ以上の図形を合体させたり、分割させたりくり抜いたり出来ちゃう
とっても楽しい機能です!
どんなことができるのか、「文字を作る」という作業の中で
やってみましょう。
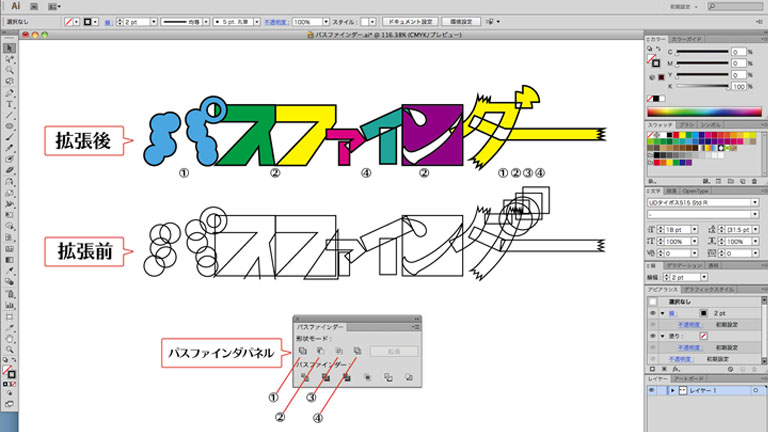
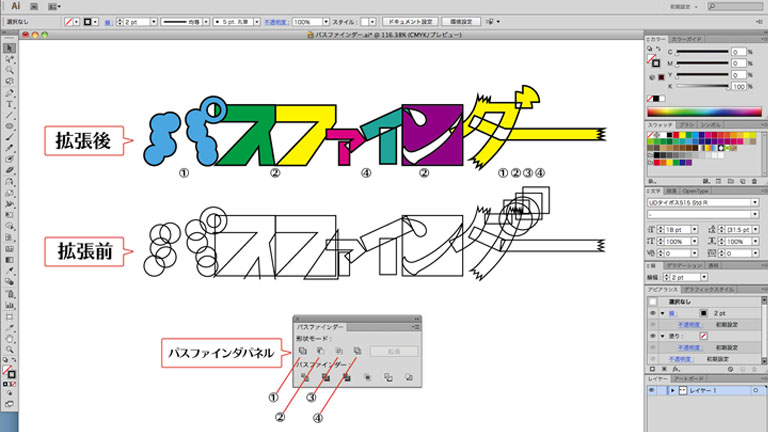
①パスファインダーの「パ」。
これは合体機能を使いました。
楕円ツールで円を描き、合体ボタンを押すだけです。
②パスファインダーの「ス」と「フ」と「ン」。
これは全面オブジェクトで型抜き機能を使いました。
先ず正方形を描き、それから分断させたい線を描き、
両方選んでボタンを押すだけです。
③パスファインダーの「ァ」と「イ」。
これは中マド機能です。
二つの図形が重なり合ったところが抜ける機能です。
④最後にパスファインダーの「ダー」
これは①~④を全部使ってみました!何を使ったか、
もしIllustratorを持っていたら、みなさんもやってみてくださいね。
ところで、ここが裏ワザなのですが、一度合体させたりくりぬいたりしたら
もう元には戻せないというのがパスファインダーの痛いところでした。
しかし、パスファインダーメニューにカーソルを当ててみると・・・
「option+クリックで複合シェイプを作成し形状エリアに追加」という説明が・・・。
これは・・・!
パスファインダーのボタンを押す時にoptionキー(windowsの人はControlキー)を押しながら押すと・・・
合体後も動かせる!!
これで効果を目で確認しながら調整ができるんですね。
Adobeさんかっこいいです。
(ちなみにoptionクリックで編集可能な状態になるのは
パスファインダの上段、形状モードのボタンだけのようです。)
ただでさえ楽しいパスファインダーもoptionクリックするだけで更に
やりたい放題できちゃいますね。
それではまた!