
イラストレータープチ講座 シリーズ① -アートボード篇-

こんにちは。講師の青木です。
夏休みにポートフォリオをじっくり作っている1年生も多いと思います。
上級生も復習を兼ねて、読み返してみましょう!
この、イラストレータープチ講座シリーズでは、
デザイナー必須のレイアウトアプリ、
「Adobe Illustrator」の便利機能を紹介していきます。
*文中では「Adobe Illustrator CS6」を使用しています。
まずは、
【アートボード】です。
アートボードはIllustratorで新規書類を開いた際に必ず出ている枠で、
この枠ごとにデータをかき出してくれたり、印刷出来たりします。
IllustratorのバージョンCS4から、このアートボードを複数(なんと100個まで)
作れるようになりました。
これがとっても便利なんです。
便利ポイントはいくつもあるのですが、
今回はその中の2つを紹介しまーす。
例えばこんな使い方①
【プレゼン資料をつくる】
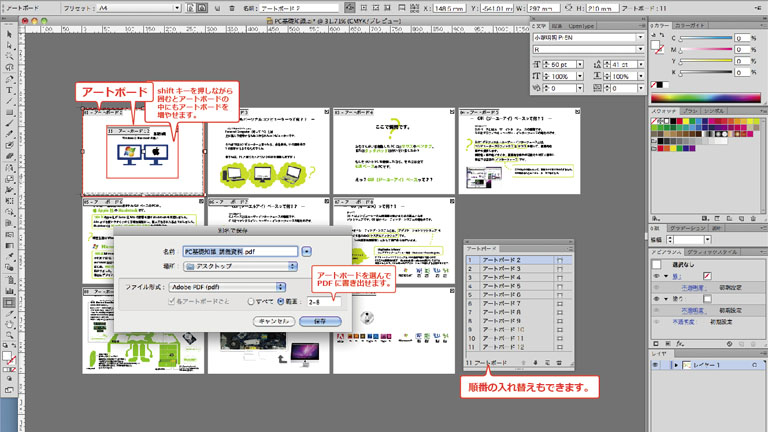
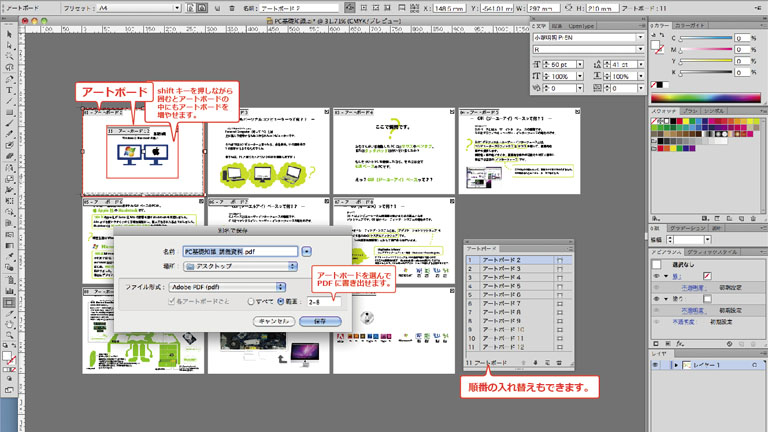
アートボードを複数つくって、そこに資料を作ります。
そして、保存する時に何番~何番のアートボードをPDF保存と
いうように必要なところだけをPDF保存すれば、
用途に合わせたプレゼン資料が出来ちゃいます!
こだわってプレゼン資料をデザインしたい
クリエイターには嬉しい機能です。
でも、ここで注意が必要なのがデータの重さです。
いくら100個までアートボードを増やせるといっても、
欲張って画像をふんだんに使ったページを複数作ると、データはどんどん重くなります。
そうなると作業や保存に時間がかかったり、挙げ句の果てに保存できなかったりします。
重くなりそうな時は1書類につきアートボード10個くらいにして、
分けて保存すると安心ですよ。
例えばこんな使い方②
【部分的に保存する】
画像のデータのようにイラスト部分だけJPEG保存してウェブサイトに使ったり、
地図部分だけPDF保存してメールで人に送ったりする時にも便利です! 
アートボードの中にアートボードを、作るときは、
アートボードツールを持ってShiftキーを押しながら新規アートボードをクリックしてくださいね。
今回は実用的な使い方をご紹介してみました。
アートボードは画期的な機能だと思います。
使われたことがない方はぜひ使ってみてください。
それではまた。