
ちょっとしたテクニック - Illustratorの「個別に変形」 –

こんにちは! 講師の天満屋です。
デザイナー必須のレイアウト用のアプリケーション、
『Adobe Illustrator』のちょっとした小技をご紹介します。
と、その前に
– レイアウトとはどんな作業なのか –
– 『Adobe Illustrator』とはどんなアプリケーションか –
について簡単に触れておきます。
まだ使った事ないけどちょっと興味がある人はぜひ読んでください。
すっとばして読みたい方は、点線部の下から読み始めてください。
– レイアウトとはどんな作業なのか –
グラフィックデザインの基本作業であるレイアウトには
試行錯誤がつきものです。
「このパーツをもう少し小さくしてこっちに移動して…」だとか
「やっぱりもとの大きさに戻して、各項目の頭にこの図形をつけて…」だとか
デザイン要素を移動したり変形したりしながら、全ての要素の関係性を考慮して
適切な配置を考えて行きます。
– 『Adobe Illustrator』とはどんなアプリケーションか –
レイアウトの試行錯誤の作業をするのに特化したアプリケーションが
『Adobe Illustrator』です。
このアプリケーションでは、デザインパーツを一つ作ったらそれをたくさん複製したり、
簡単に色を変更できたり、サイズを変えたりできるように設計されています。
Illustratorが登場する以前は、これらの作業をすべて、紙やハサミやピンセットを使ってアナログに手作業で行っていたわけですから、
一つの物を変形するのにも多大な手間とお金がかかっていました。
それを考えると、Illustratorはまさに革命的!なソフトだったのです。
– – – – – – – – – – – – – – – – – – – –
ここからが今回の本題です。
そんなわけでレイアウト作業においては
①デザイン要素を変形 → ②位置を整える
という作業をひたすら繰り返すことになります。
以前紹介した「カラーパネル」と同じように、
「拡大・縮小」という機能は、初心者の頃にマスターする基本的な機能のひとつです。
これを使ってデザイン要素のサイズを変形するのですが、
実はこの「拡大・縮小」を憶えてしまうと意外と見逃されがちになるのが、
今回紹介する「個別に変形」という機能。
具体的に説明すると以下のような機能です。
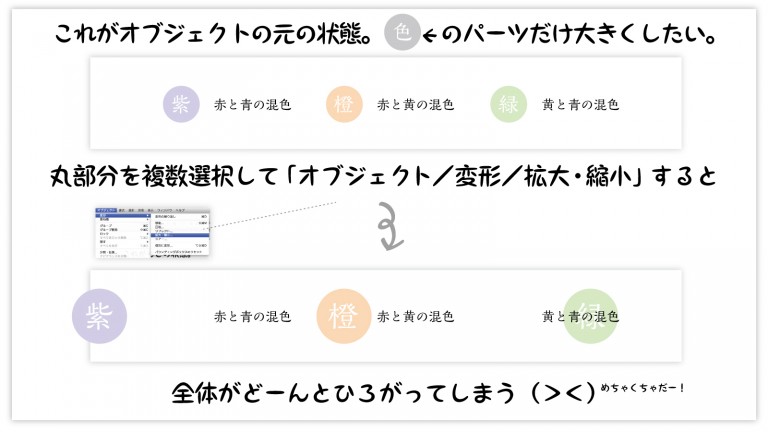
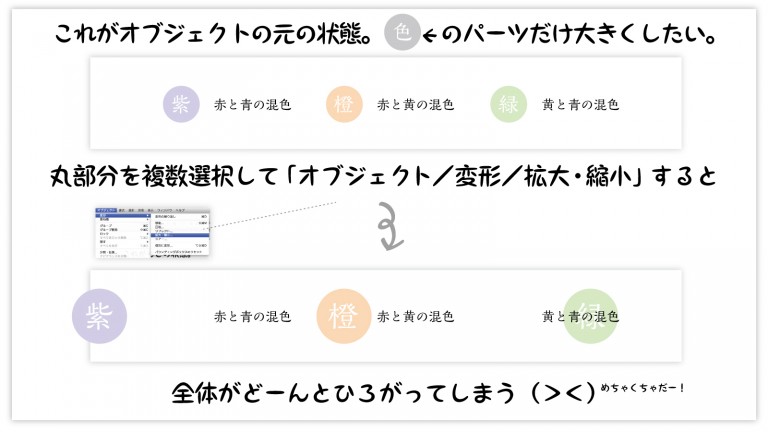
たとえばこんな場合。 
このように、「拡大・縮小」という機能だと、
「選択した複数のオブジェクトの間隔ごと」変形してしまいます。
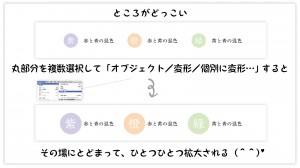
しかし「個別に変形」だと、このとおり! 
「選択した複数のオブジェクトだけが」その間隔は保ったまま変形してくれるのです!
もちろん最初からこの機能の存在に気づいている方はいらっしゃるとは思いますが、
私はこの機能に気づいた時に、
「えっ?何これ。今まで「拡大・縮小」&鬼の様な十字キーさばきでちまちま整えてたんですけど…
いや嬉しいんですけど、なんかショック」
と、戸惑いを禁じ得ませんでした。
ついでに言うとこの機能では、
拡大・縮小以外にも、移動、回転、リフレクトも
個別に行えるようになっています。
かつての私と同じようにちまちました整頓作業に明け暮れている方。
「へ~」と思ったらぜひ使ってみてくださいね。