【学生記事】線のアレンジ①

こんにちは!デザイン・アート科2年脇坂です。
今回はAdobeのソフトIllustrationで使える線のアレンジ①です。
これから2回に分けて7種類のアレンジをご紹介します!
1.正方形の点線
①ツールバーから直線ツールを選択します。
②アートボード内でシフトキーを押しながらドラックで水平な線を引きます。
③メニューバーの“ウィンドウ”から線パネルを出します。
④破線にチェックを入れて線幅、線分、間隔、全てを10pxにします。

これで正方形の点線ができました!
2.円形の点線
①先ほどの正方形の点線を用意します。
②先端の形状を丸いものに変え、線分を0px、間隔を広めに(25pxがおすすめ)します。

円形の点線もできましたね!
3.斜めストライプ
①四角の点線を用意します。
②線幅を20pxにします。

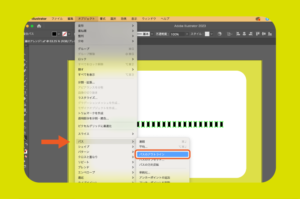
③メニューバーのオブジェクトから、パス→パスのアウトライン化を適応させます。
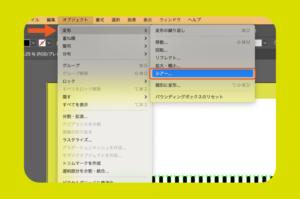
④メニューバーのオブジェクトから、変形→シアーを選択します。
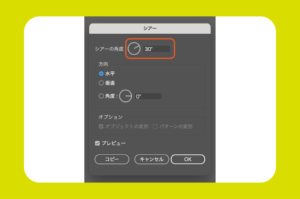
⑤シアーの角度という項目にお好みの数字を入力します。

斜めのストライプ線もできました!
いかがでしたでしょうか?
次回も別の線のアレンジ方法をご紹介します。
ぜひお試しください!
最後までご覧いただきありがとうございました。
→持続可能な開発のための教育(ESD)
→プロジェクトベースドラーニング(PBL)
→交通と立地(在学生インタビュー)