
【学生記事】パスファインダー【分割】って何?

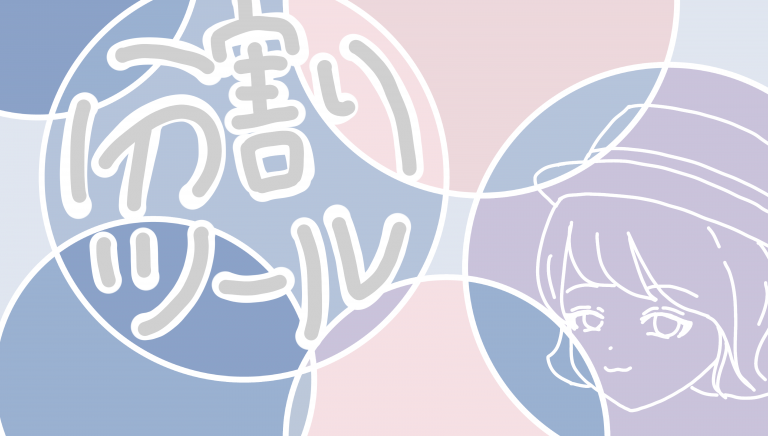
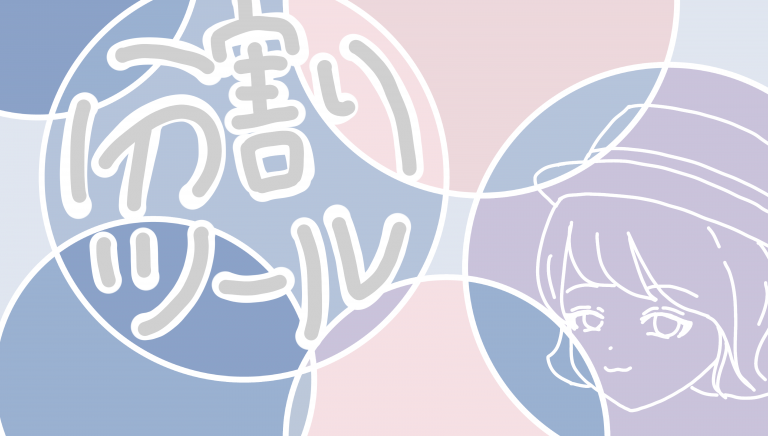
こんにちは。デザイン・アート科3年の岸です。 今回は、Illustratorのパスファインダーの「分割」を 簡単な図形を使用して紹介していきたいと思います。 手順としては、3つのステップで 円をたくさん作成する ↓ 円を「分割」する ↓ 色を乗せる(完成) という流れになります。それでは作っていきましょう! まずアートボードに円を沢山作ってまだらに配置します。そして全部選択した状態で「パスファインダー」にある「分割」を適用し、 グループを解除(Command+Shift+G)します。 そうするとこのように被ったところがそれぞれの図形に分割されます。
最後にそれぞれの図形に色を乗せたら完成です。 背景に色をつけてみてもかわいいですね!
簡単な図形を使用してデザインを始めていくことによって、 機能の習得がスムーズになるので制作の幅をどんどん広げることができます。 みなさんも気になるけど使い方が分からない機能を取り入れたデザインに是非挑戦してみてください! 最後までお読みいただきありがとうございました。
→産学、官学連携授業
→持続可能な開発のための教育(ESD)
→プロジェクトベースドラーニング(PBL)
→デザインアート思考®








