
知識ゼロから始めるPhotoshopとIllustrator ー ビットマップデータとベクターデータ ー

こんにちは。講師の青木です。
このシリーズでは、「知識ゼロから始めるPhotoshopとIllustrator」 を
テーマに、これからデジタルアプリケーションを学ぶ方に向けて基礎用語を解説していきます。
アプリケーションを持っていなくても、勉強できるので関心のある方はぜひ!
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
まず最初は「データ形式の違い」についてです。
ochabiに入ったら1年生からがっつり勉強していく[adobe Photoshop]と
[adobe Illustrator]ですが、実はデータ形式が全く違うのです。
Photoshop
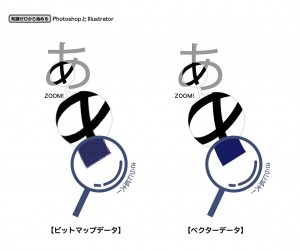
■ビットマップデータ
点の集まりで構成されるデータ形式。
Photoshopではその点を「ピクセル」と呼び、
ピクセルの大きさが小さいと画像が鮮明に表示され、
大きいと粗い画像になります。
イメージとしては磁気ボードが近いと思います。
特徴としては、画像サイズを大きくするために引き伸ばすと、
どんどん画質が劣化します。→解像度について
Illustrator
■ベクターデータ
点と線と面を演算によって計算し表示させるデータ形式。
Illustratorでは点と点を結んだ線を「パス」と呼びパスが
四角形のように閉じられると面になり内部を塗ることができます。
→パスとベジェ曲線について
特徴としては、拡大縮小しても精度が落ちないことで、
そのため名刺から大型看板まで様々な大きさで使用することが多い
会社や商品のロゴなどはベクターデータ形式が向いています。