【産官学連携成果発表】 受賞者決定!(Creative Solution Awards -4th Presentation-)
産官学連携

こんにちは。講師の青木です。
このシリーズでは、「知識ゼロから始めるPhotoshopとIllustrator」 を
テーマに、これからデジタルアプリケーションを学ぶ方に向けて基礎用語を解説していきます。
アプリケーションを持っていなくても、勉強できるので関心のある方はぜひ!
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
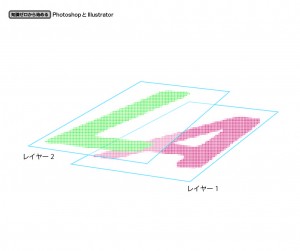
今回は「LAYER(レイヤー)」についてです。
レイヤーとは「層」という意味で、IllustratorPhotoshopでも文字通り「層」を分けたい時にレイヤー1、2、3・・・と増やして使います。
これはとても便利な機能なのですが、主にPhotoshopにおいては必要不可欠です。
前回の「データ形式の違い」についての記事でPhotoshopは
点(ピクセル)の集まりで構成されるビットマップ形式というデータ形式を
用いていると説明しましたが、ここでちょっと想像してみましょう。
Photoshopで子ネコのキャラクターを描くことにしました。
輪郭を描いて塗りつぶします。その上に目を描きました。
あれ?思ったより可愛くありません。
目の位置を上にしすぎて子猫っぽくなくなってしまいました。
そこで目を選択して位置を変えようと思います。
・・・・とここで問題が起こります。ピクセルの集まりで描かれた顔の上に、これまたピクセルの集まりでできた目が描かれています。
その場合顔と目の境目はどうなっているのでしょうか。
答えは「曖昧」です。解像度が(解像度についてはこちらを参照のこと)高ければ高いほどピクセルが細かくなり、モノとモノとの境目は曖昧になります。
白い顔に黒い目の場合、近寄ってみると、その境目にグレーのグラデーションゾーンが存在するということです。
そのグレーのどこからどこまでを「目」とするか、または「顔」とするかがきわめて曖昧なのです。
そこで、レイヤーが活躍します。
顔を描くレイヤーと目を描くレイヤーをあらかじめ分けておけば、顔と目がくっついてしまうこともありません。
イメージとしては透明のシートに描いたものを重ねて見れば1つの絵になるけれど、後でバラすこともできるというイメージが近いかと思います。
レイヤーの構造を知っていれば、ぐっと作業がしやすくなります。実際にIllustrator、Photoshopを使う際にはレイヤーを活用してみてくださいね。